您现在的位置是: 首页 > SEO学习 > 正文
SEO技术流:电商网站类目页SEO优化完整指南,11个优化点分享!
发布时间:2022-11-23 14:36:27 编辑:admin 浏览:2537
- 类目页可以通过内链,有效地将 PR 值分发到重要的子类目和产品页
- 用户和搜索引擎可以通过类目页了解到网站的信息架构(IA)
- 正常引导用户访问下层的更多子类目和产品
- 类目列表页(CLP,Category listing pages) - 主要列出下层类目,一般是一级类目页
- 产品列表页(PLP,Product listing pages) - 主要列出下层的产品,一般是叶子类目
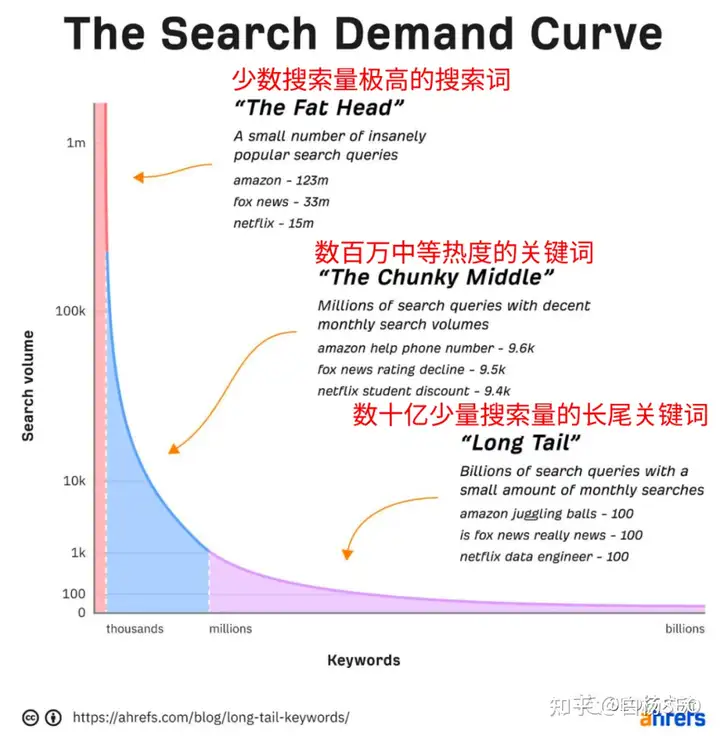
- CLP 针对非常宽泛的主题。例如在 ASOS 的男装 CLP 上,他不知道用户想要的具体男装类型,因此并没有放上几款具体的产品,而是放上了下层的导航,帮助用户导航到更具体的子类目页
- 而 PLP 页面很具体,可以确定用户的需求,所以只要展示具体的产品即可
- 一个 H1 标签
- H1 下方一段文案描述
- 产品列表模块,可能还有分页
- 属性筛选功能,帮助用户细分产品
- 戒指上的钻石是天然钻石,还是人工合成钻石?
- 戒指上钻石和金属的具体材质,产地哪里?
- 设计元素的象征意义?
- 最受欢迎的款式、设计元素是什么?
- 尺寸如何选择?
- 回答有助于用户做出购买决策的问题
- 简明扼要的回答问题
- 不要刻意填充太多内容
- 实现了所有链接的遍历展示,并不会有孤岛链接
- 如果后续有新增类目,并且挂靠了父类目,就会自动在页面上呈现
- 内链可以始终展示出完整的网站结构
- 限制抓取 - 请确保组织 Google 抓取所有的筛选链接(属性组合可能产生数百万链接,会浪费抓取配额)
- 避免低价值网页进入索引 - 否则 Google 会索引到数万~数百万对搜索没有价值的页面
- 在用户端使用 AJAX ,而不是
<a href> - 只对需要抓取的筛选项提供可供抓取的链接
www.example.com/mens/www.example.com/mens/trainers/www.example.com/mens/trainers/white/www.example.com/mens/www.example.com/mens/shoes/www.example.com/mens/shoes/trainers/www.example.com/mens/shoes/trainers/white/www.example.com/mens/shoes/boots/- 分隔符的使用,是短横线(-)还是中竖线(|)
- 加入价格,比如
[H1] From $5 - - 在标题开头增加 「Buy」,比如
Buy [H1] - - 增加次要关键词 ,比如
[H1] - [次要关键词] - - 面包屑导航
- 常见问题 FAQ
- CollectionPage - 指明了网页类型
- ItemList - 告诉 Google 网页上有一个列表数据
SEO技术流:电商网站类目页SEO优化完整指南,11个优化点详细分享!
本篇原文是 Ahrefs 的一篇博客;稳重关于类目页的 11 个优化点是很完整和系统,而且其中「如何保持 SEO 和用户体验(UX)的平衡、自动和手动搭来建链接架构、列表页堆内容不一定好」,都是目前「很科学」的优化策略和思考,于是翻译并分享出来。
首先,如果你做过一段时间 SEO,你就会明白在类目页的调整上,SEO 和用户体验专家(UX)会有很多分歧。SEO 倾向于在页面中添加一些内容和链接,而 UX 则希望引导用户去点击产品(不希望加入内容和链接来干扰用户)。其实有一个两全的方案,就是既保留类目页的商业引导功能,又包含一些导购内容帮助用户决策。在这篇文章,我的思路也会是两者兼顾,一方面是保证 SEO 优化,另一方面保持其商业引导的定位。
首先,为什么类目页如此重要
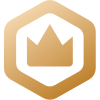
类目页的重要性不言而喻,一般会覆盖热门关键词和中等关键词的区域(如下图),是大多数老板和客户都想要的、搜索量大且稍宽泛的搜索。

注:这并不说类目页不能定位在长尾关键词。只是正常都是产品详情页来定位于长尾词。除了上面提到的类目页可以获取到高搜索量的流量外,类目页还有其他价值:
类目页的 2 个类型
在电商网站,类目页一般有 2 种类型,分别是:
这个是 ASOS 上的 CLP 类目,主要是展示下层类目:

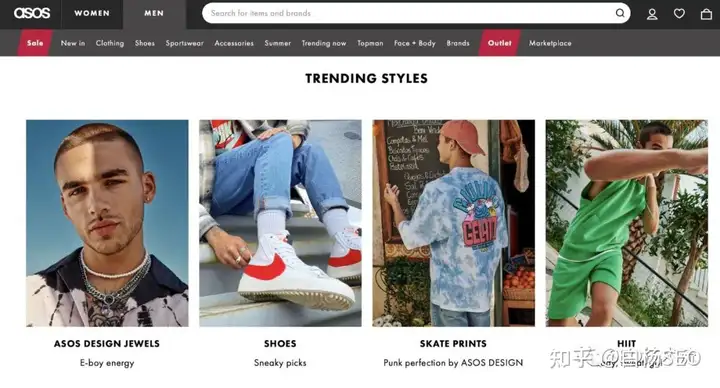
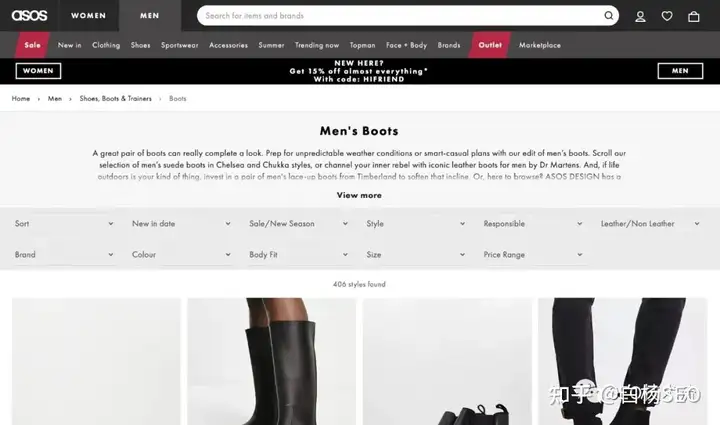
这是 ASOS 上的 PLP,主要展示所属的产品:

为什么要先分为 CLP 和 PLP 呢,因为两种类目页的定位不同:
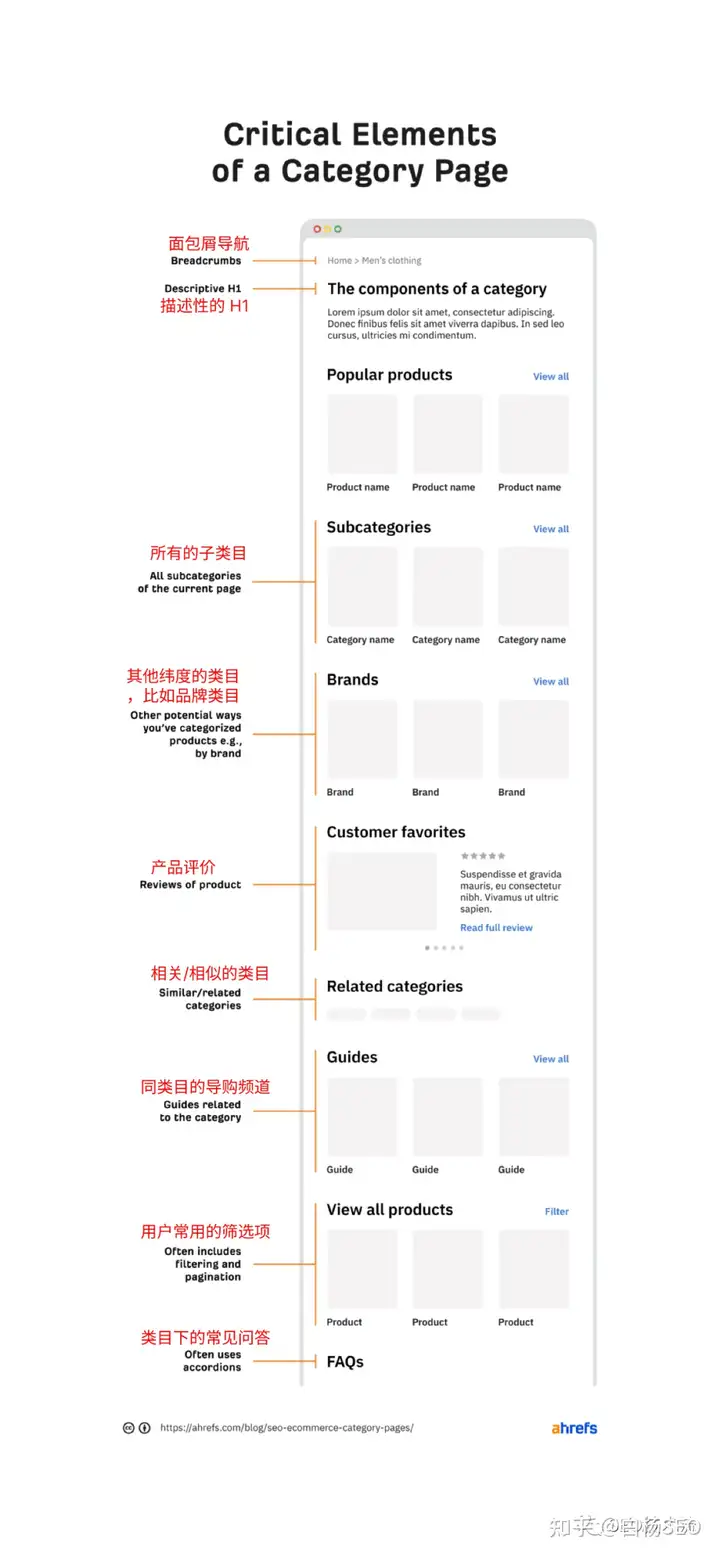
类目页的关键元素
典型的类目页是很简单的,就比如刚才提到的 PLP 页面,他们有这些核心模块:
不过还可以包含更多元素来帮助 CLP 和 PLP 类目页的用户和 SEO。以下是用户和搜索引擎都喜欢的包含关键元素的类目页。

下面我将结合上面关键元素进行描述,来优化电商列表页。
1. 添加有价值的内容
这里有价值的内容,就是能帮助用户做出购买决策的内容。如果「订婚戒指」这个类目,那么写订婚戒指的历史是没办法帮助用户决策的。对用户有价值的内容会有下面话题:
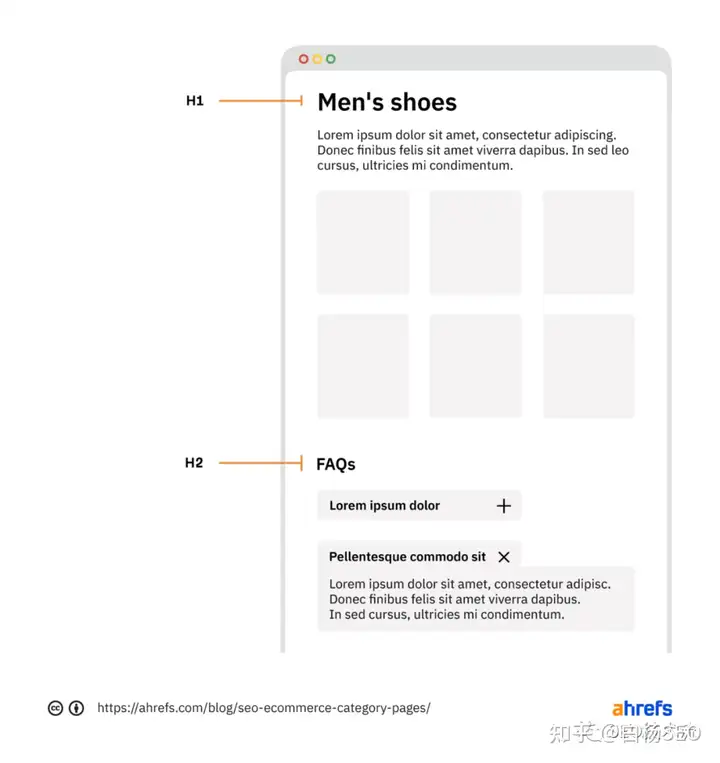
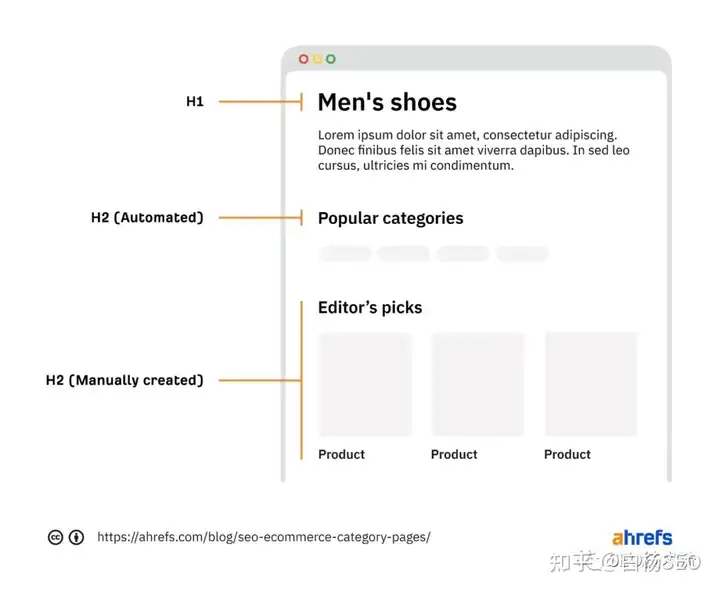
你可以在 H1 下方的文案描述里简要解答上面的话题,长度是 30~60个单词。当然也可以在下方的详描部分、常见问答部分用更多篇幅来说明。类似下图:

这不仅对用户有帮助,还可以提升排名。Google 员工 John Mueller 在接受 Marie Haynes 采访时说过:
当电商类目页除了产品链接之外根本没有任何其他内容时,我们真的很难对这些页面进行排名。
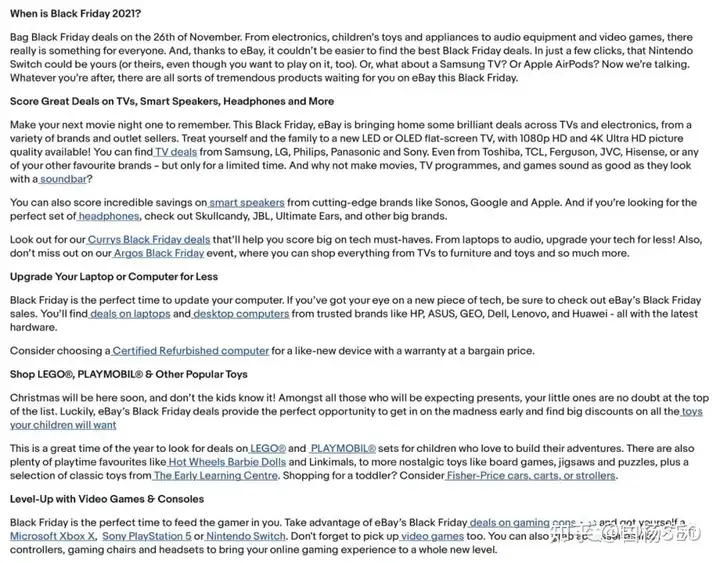
Google 需要一些内容来理解页面的内容,而用户需要一些内容来帮助他们确定产品是否能满足他们的需求。因此,页面上添加有价值的内容是会有帮助。不过也有极端情况,比如一些网站在底部放上大段文字,并且折叠起来,没有人会浏览到这部分内容。最严重的违规者之一是 eBay,许多页面在底部有超过 1000 个单词的大段文字,如下图:

John 也提到了这种做法:
我并不是说页面底部的所有文案都是不好的,但是也许 90%、95% 的文本都是没必要的。但是在页面上包含一定数量的文本很有用,可以帮助我们理解这个页面的内容。所以这可能没有帮助,但会有害吗?答案很可能是:是的。当我们的算法必须弄清楚此页面的意图时,当他们的顶部有一个产品列表,底部有一大段文章,我们的算法有时会感到困惑。
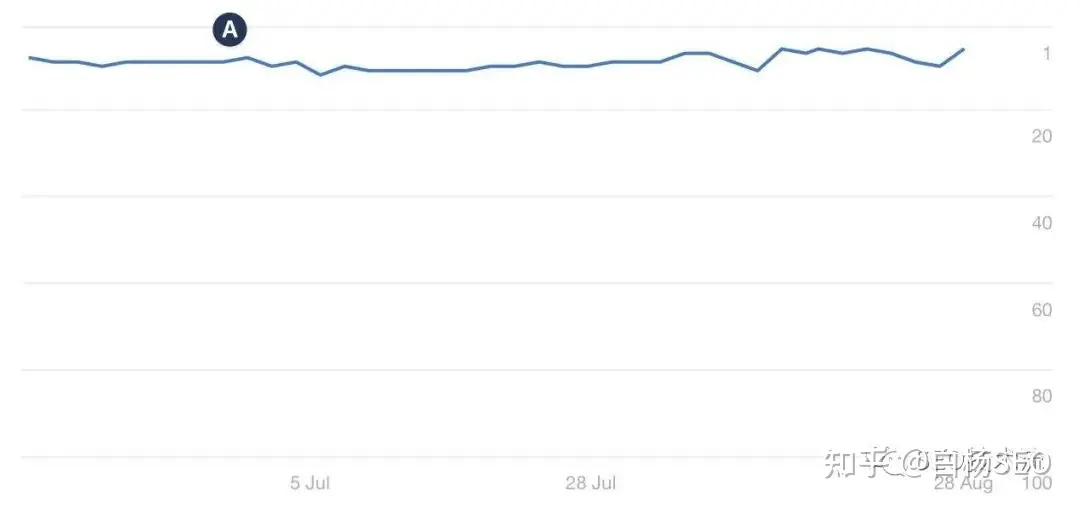
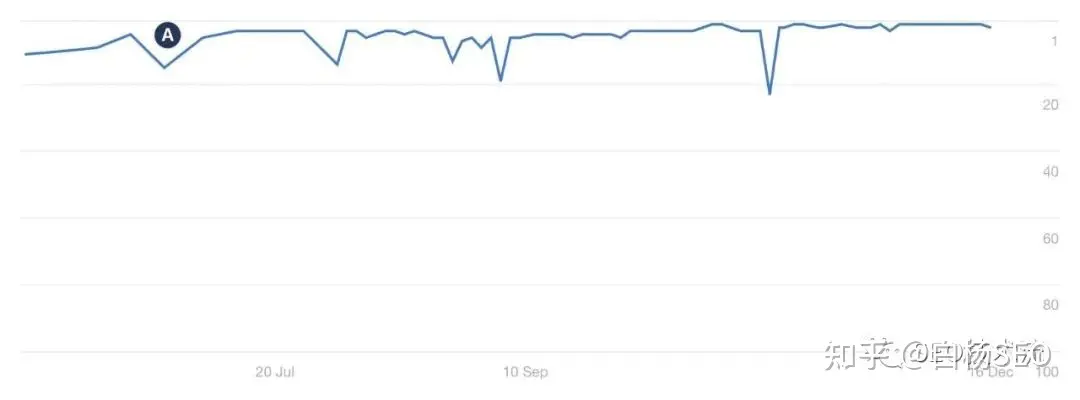
仍然不相信删除内容?这是我之前的一个案例。2021 年 6 月底,我做了一个类目页文案迭代的实验。中间涉及 191 个页面,以前都是有 800 多个单词的文案,以折叠方式展示,现在我压缩成了 70 字的文案。下面是接下来几周的流量趋势,其中 A 是实验上线的时间点。

以下是其中一些关键词的排名情况:


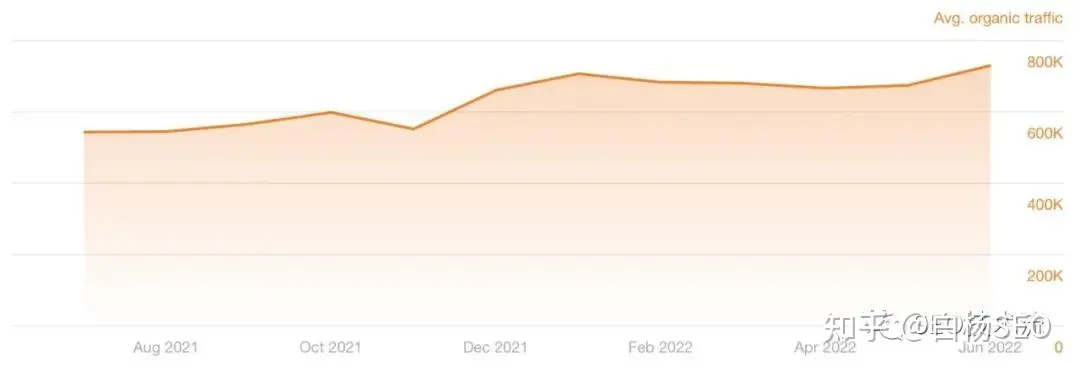
从长期来看,整个网站也在稳步增长,如下图:

SEO 增长从来没有一个单一原因,但这次调整肯定没有伤害。所以我的建议还是:自己做测试。不过我的经验和 John 的评论表明,类目页上大多的低价值内容没有帮助。类目页内容建议:
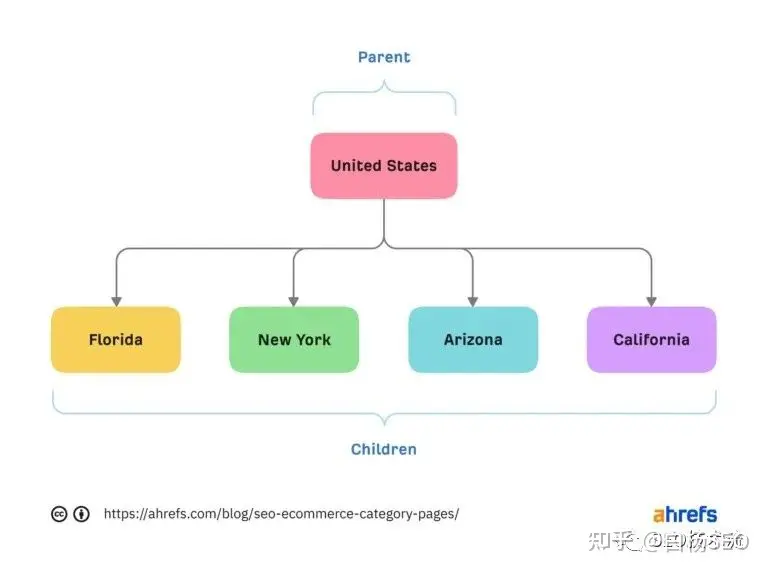
2. 细分类目层级
大多数电商网站都有父类目和子类目的结构。这个类目结构一般会用在面包屑导航上。有层级结构的面包屑导航对 SEO 很有帮助,因为 Google 会借助面包屑导航来了解网站的信息架构。

不过很多 UX 专家不喜欢面包屑导航,因为会占用页面空间、把用户导航到其他类目页,而不是产品,且不够美观。从一些 AB 测试来看,面包屑确实会对转化率产生负面影响。不过也个简单的解决方法,就是将面包屑导航放在页面下方,而不是首屏区域。
3. 内部链接结构
在 CLP 和 PLP 页面上,你需要保证链接到其他相关页面上。在链接实现上,我建议用自动 + 手动的方式。
自动链接到父/子类目
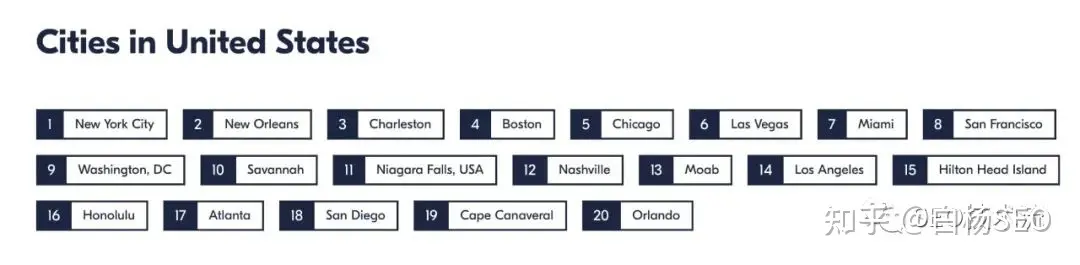
对于大型电商来讲,如果没有自动化链接,那管理链接将是一场噩梦。以 GetYourGuide 为例,在「美国」层级的页面,在下方有一个展示美国不同地区的内部链接模块。

如果点击 Colorado 州的链接,将看到 Colorado 页面上展示了其下的城市。

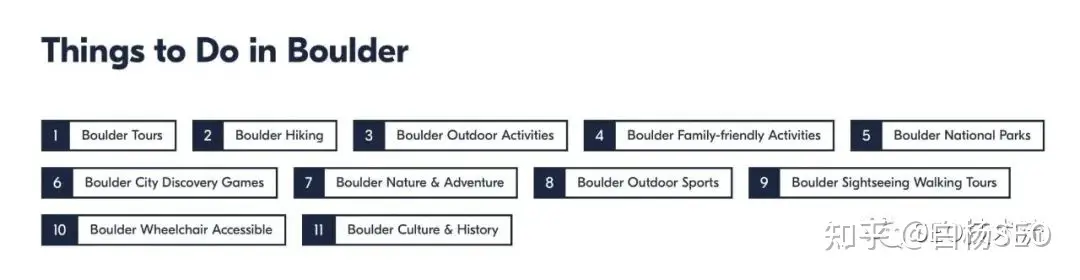
点击 Boulder,将看到这个城市下具体的活动类别的链接。

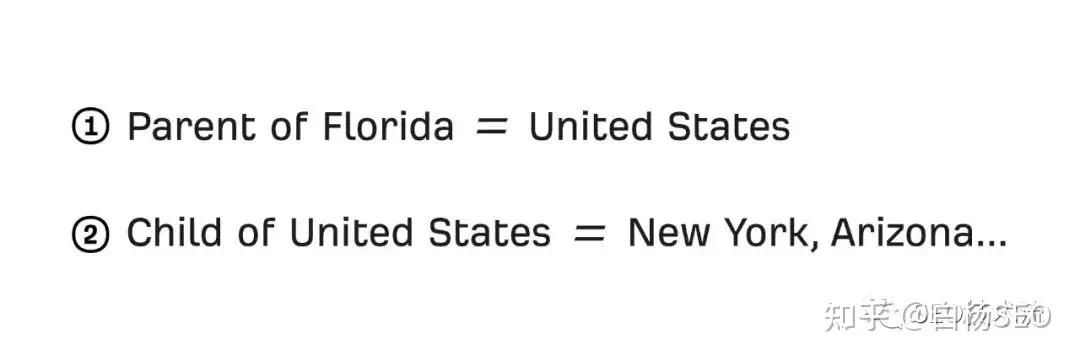
这就是自动化实现的链接。该网站有类目间的从属关系,还可以生成有结构的面包屑导航。

他可以查询数据库中结构,获取到下属的子类目,然后在页面上展示出来。

自动化链接的好处是:
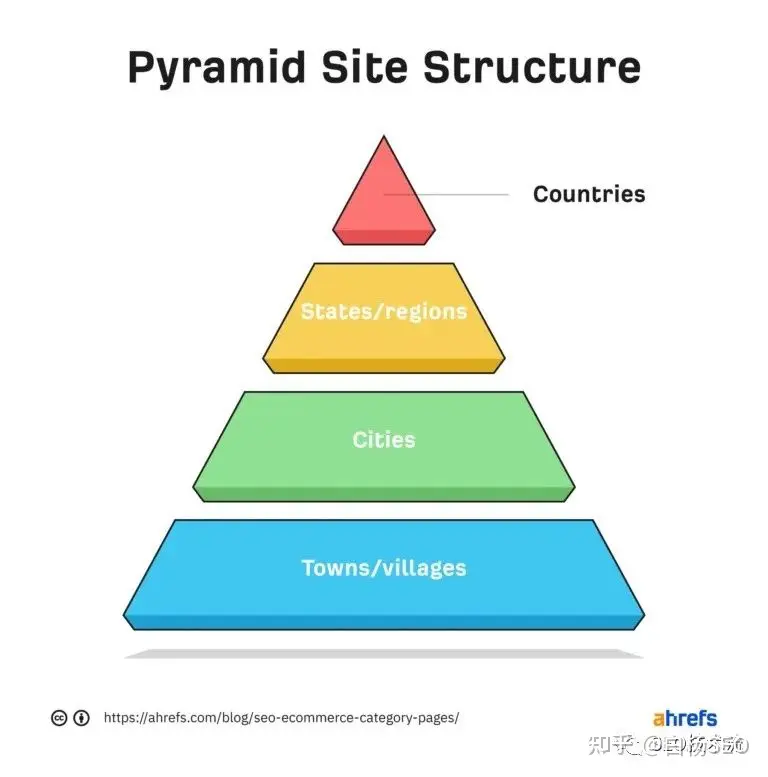
还有一个好处就是实现了一个金字塔结构的内链架构,可以使权重从顶层往下层逐层传递。

金字塔结构也有助于 Google 理解网站结构,John Mueller 之前也证实过:
自上而下的方法或金字塔结构有助于我们更多地了解网站中各个页面的上下级。
自动链接到相似类目
与父/子类目类似,你还需要链接到相似类目。在实现上,仍然可以自动来实现,不过不一定适合所有网站。还是 GetYourGuide 的 Boulder 页面,他还链接了其他热门城市。

这些链接的逻辑,也是查询数据库,找到父类目下的其他子类目。

同一个父类目的子类目会跟当前页面有很高的相关性,这将帮助用户找到其他相关类目,也可以再传递 PR 来帮助 SEO。
手动链接热门类目
有了上面的自动链接,你基本上可以实现一个友好又完整的链接框架。但是,实现链接的手动配置也很重要,尤其是 CLP 页面上。比如有一个流量不小,却层级较深的子类目页,如果你能通过手动配置,把这个链接添加到靠近主页的类目上,那他的排名还将提升。手工配置链接,也保证了一定的灵活性。

4. 分页和链接到产品
类目页的基本目的是链接到产品,这里也有一些小技巧。
链接到热门产品
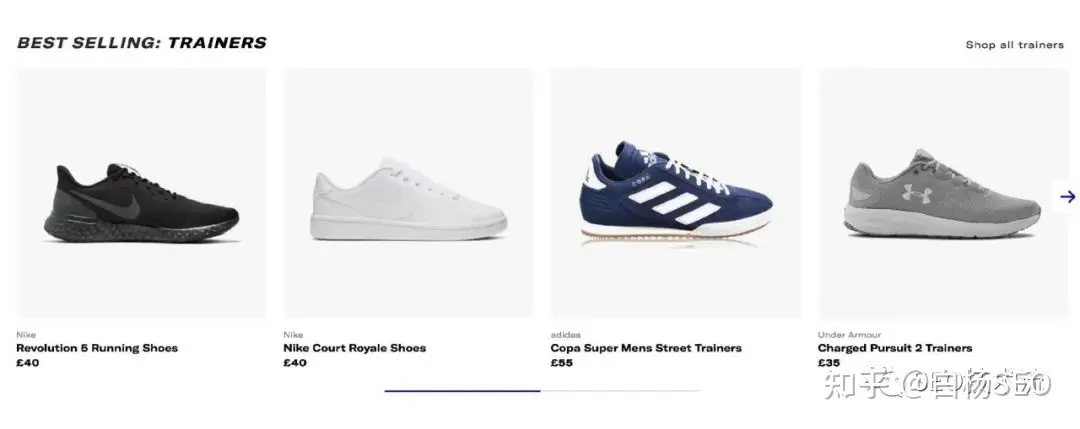
对于大型电商,优先链接到热门产品通常比所有产品更好。以英国的 Sports Direct 为例,在其 CLP 页面上,并没有展示所有产品,而是只是放上了畅销品的链接。

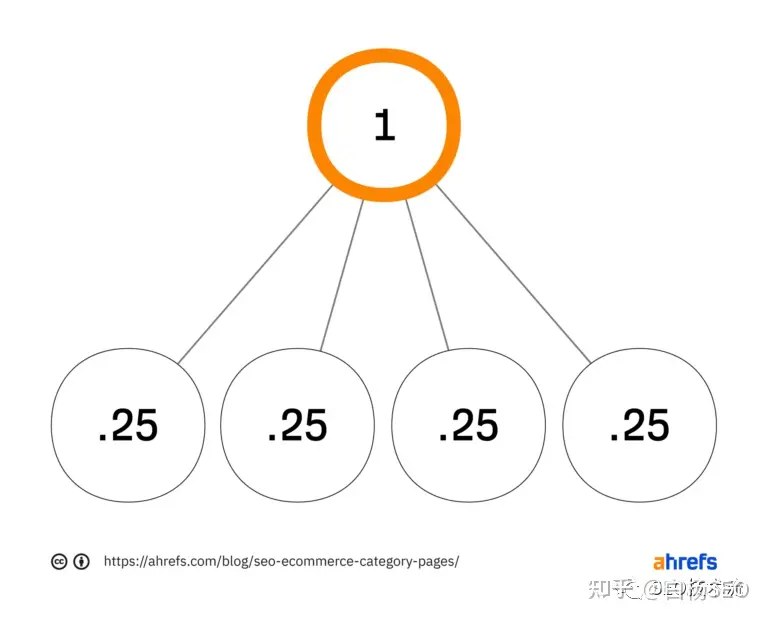
这对用户很有帮助,还可以将 PR 传递到热门产品页面上,进一步提升其排名。类似下图。

这样做比链接到更多普通产品页要好得多,这会导致页面获得更少的 PR,从而有一般的排名。

考虑「查看所有页面」
虽然类目页应该放上一些热门产品页,不过随着用户深入浏览,会更希望看到尽可能多的产品。一般会用「查看所有页面」来实现这个功能,Google 在 2011 年也透露过。

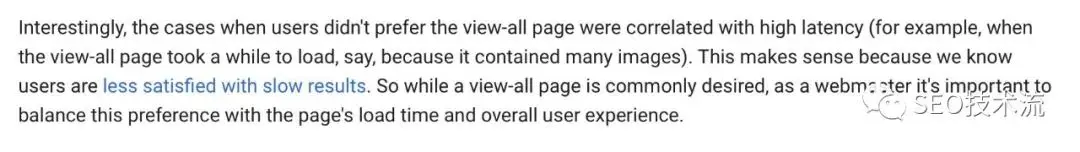
对于「查看所有页面」页面,主要问题是用户希望加快加载时间,核心 web 性能指标会影响其排名。

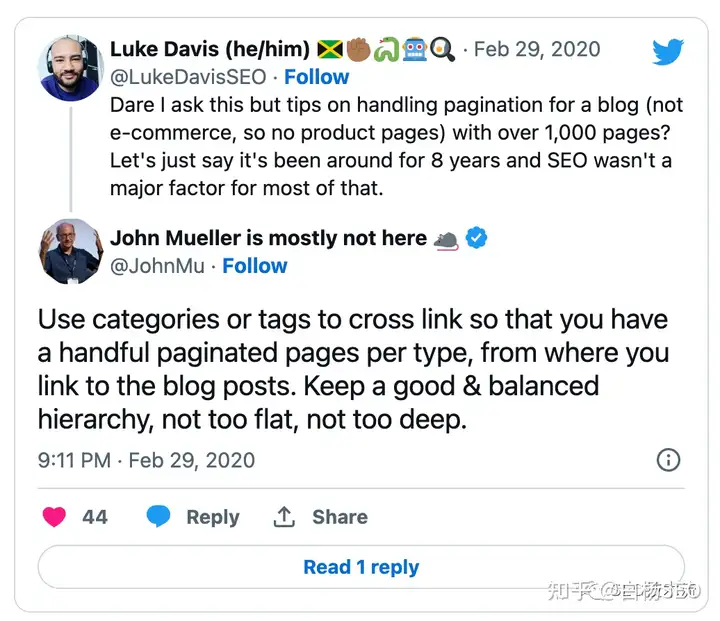
不要过度分页
你无需在分页展示所有的产品。如果能链接到筛选项或 TAG 会更好,尤其是可以跟搜索需求结合起来(后面会具体讲)。例如在 ASOS 上,「女装」类目页上有 176 个分页。

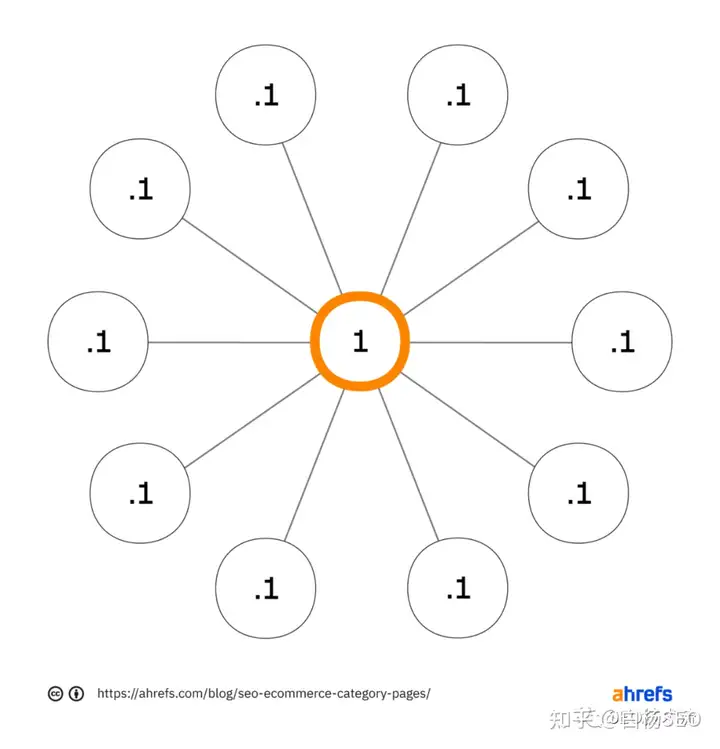
每次在页面上展示分页链接,PR 就会被稀释到一些可能不会参与排名的分页页面上。所以建议是,并不是不用分页,而是加入属性筛选和 TAG ,帮助用户更快找到所需产品,也使 PR 传递到有搜索价值的页面上。这个对 UX 也有帮助。当用户点击到第 20 页,他会需要一些筛选项帮助他确定产品,比如颜色、类型等。

所以,当制定分页策略时,要考虑是 ASOS 那样的数字分页和属性筛选页面如何结合。数字分页会导致第一页有最高的权重,PR 也将主要传递到第一页的产品页上。
如果你用数字分页,通常会发生的情况是,第一页将有最高的权重,因为主要链接都是链接到第一页,往后分页的权重会逐渐下降。—— John Mueller
所以如果你希望权重能够传递到类目页中的所有产品上,请链接到一些筛选页。具体用什么办法,最好自己做一些测试。
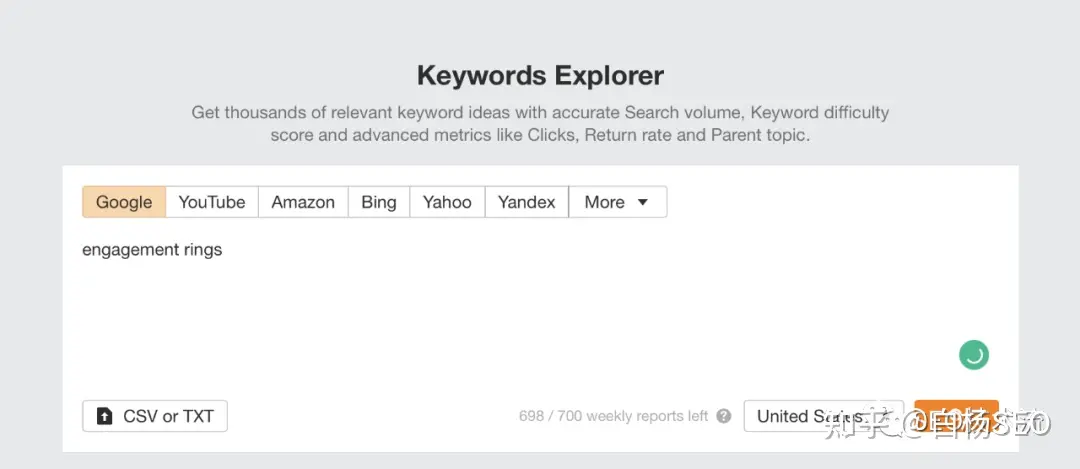
5. 创建长尾类目
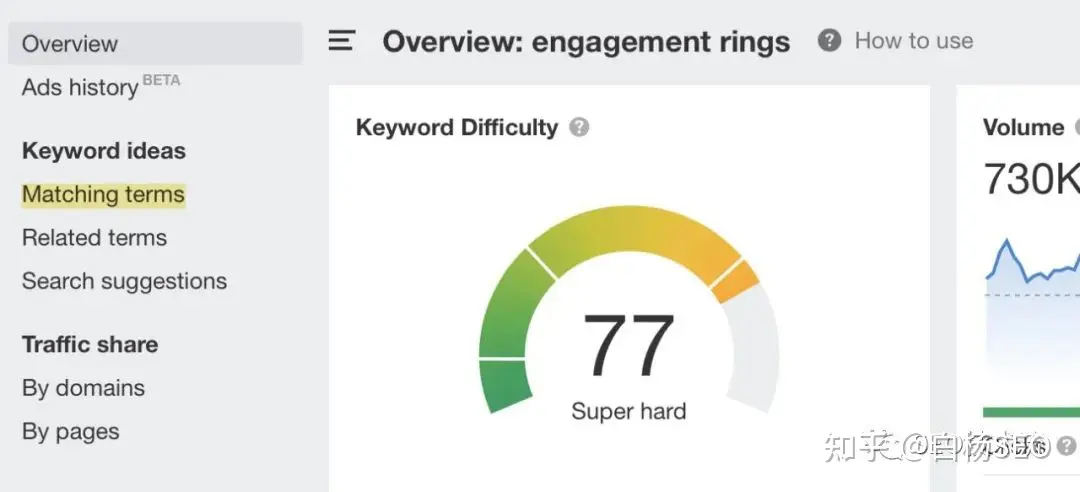
改进类目还有个众所周知的策略是用更具体、长尾的类目。这里用 Ahrefs 的 Keywords Explorer 为例。首先,假设我们用订婚戒指「engagement rings」作为根词开始扩展,在 Keywords Explorer 工具里进行查询。

会出现下面的界面,然后点击 「Matching terms」。

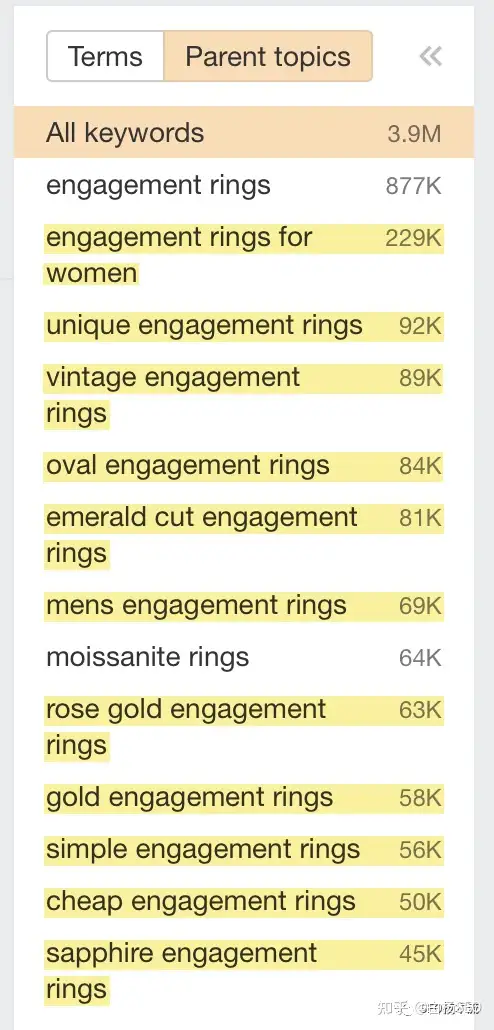
在现在出现的侧边栏,点击第二个 TAB 「Parent topics」,会看到汇总的扩展关键词。

我们现在就获得了一批扩展后的热门关键词,也代表了用户需求。通过覆盖这个关键词的扩展需求,还可以进一步提升原来关键词「engagement rings」的排名。
在 SEO 上称为 「主题专业知识」,John Mueller 也确认过这一点。
如果一个网页能够包含更广泛话题的内容是很好的策略,当用户搜索某个广泛关键词时,我们会尝试展示这个网页,因为包含很多相关话题的内容。比如当用户在找寻某个笔记本电脑,我们会推荐某个网页,因为其包含这个笔记本各个方面的信息。
6. 创建筛选项链接
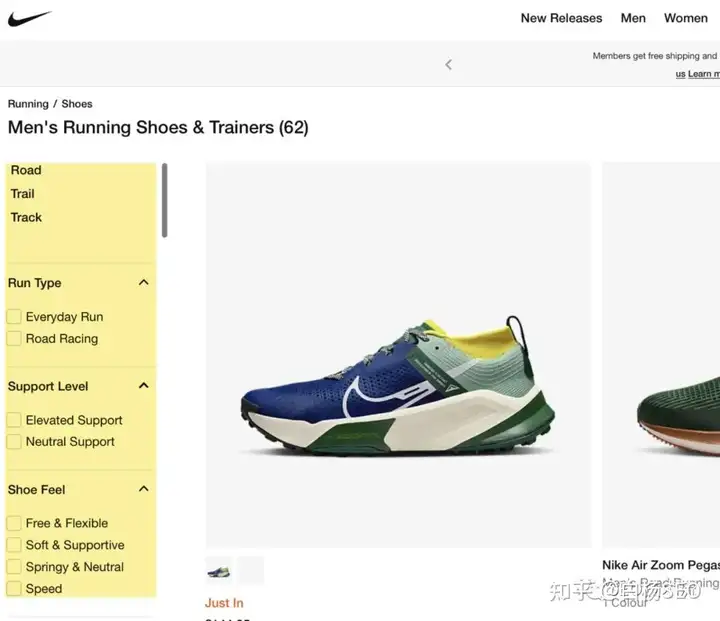
类目页上还有一个关键元素就是筛选项。下面是 Nike Store 的一个例子:

这里重点的 SEO 事项有:
有一个理想的处理方案:
7. 添加评论内容
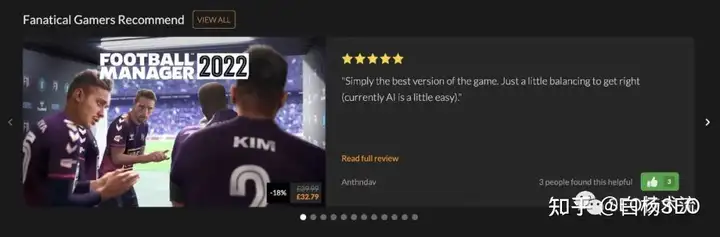
Reevoo 的数据显示,正面评价有明显的帮助,可提升 18% 的收入。( 这里纯粹指的是评论内容,并不是评论的结构化数据;下文会提到评论的结构化数据 )很多网站都把评价放在产品详情页上,不过也可以放在首页和类目页上。Fanatical 就是一个很好的例子,一家销售 PC 游戏 Steam Keys 的电商网站。

它包含来自其类目中用户的真实评价内容。这会给类目增加独特的内容,并帮助用户找到好评游戏。更重要的是,有高评价的游戏会有更多 PR 和排名,以及更好的转化。
8. 有帮助的指南和工具
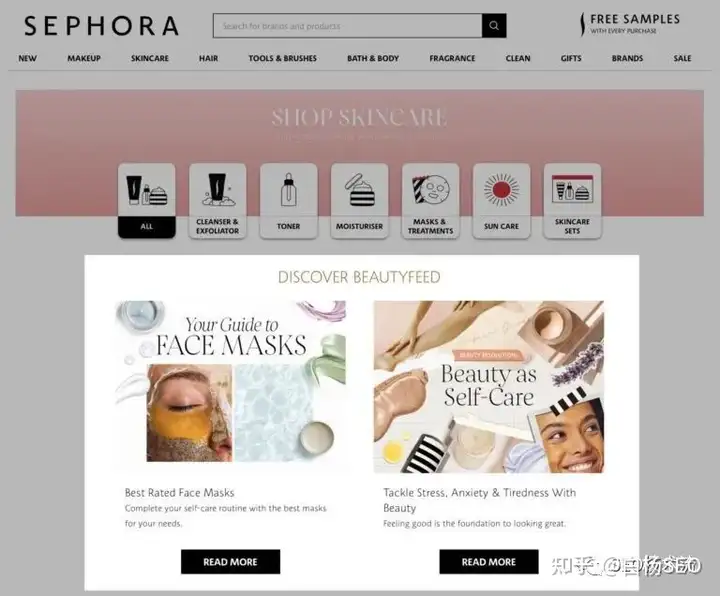
类目页中经常疏漏的一个模块就是:帮助用户做出决策决定的内容和工具。虽然在页面上直接添加导购内容会有帮助,不过不够详细。你可以考虑添加更完整的指南页面的链接。以丝芙兰为例,他的 CLP 页面有指向指南的链接,以帮助用户决定产品。

对于 SEO,这也有助于博客文章排名,因为他们有了更多的 PR 值。此外,这还可以帮助 Google 更好的了解网站的主题内容。
9. 设置好 URL 结构
URL 设置有很多注意点,其中最基础的是:选择一种可长期使用、不用再改变的 URL。John Mueller 也说过:「大多数情况下,我们会把 URL 作为网页内容的标志符」。更改网址(并重定向到新网址)通常都是有风险的行为,你没办法确定 Google 要花多久才能完全接受新网址。所以最好不要更改网址,除非一些特殊情况,比如换域名、重塑品牌等。避免网址更改的方法就是:保持简单、提前规划。例如,你可以告诉开发人员按照类目的父/子关系来构建网址:
但是,如果您更改站点层次,会发生什么情况?假设企业开始销售鞋子,你可能希望在 URL 结构中引入 「Shoes」类目,作为 「Trainers」和 「Boots」页面的父级。那现在 URL 将更改为:
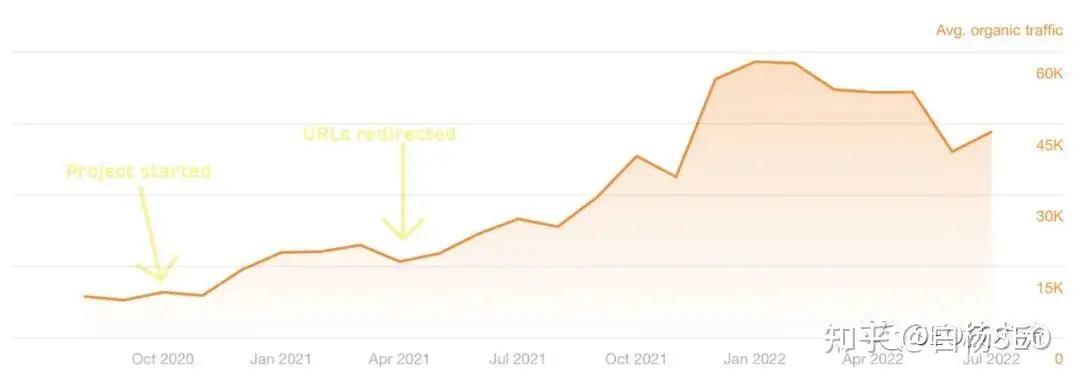
最后我们还需要对「trainers」和其子类目做跳转到新的 URL。这就是分层结构化 URL 的问题了(类目调整引起了 URL 更改)。那解决方案是什么?那就是使 URL 尽可能简单,以减少更改。再举个例子,比如 「white + trainers」的 URL,我们的设置是先采用最顶层的类目作为第一层 URL(因为最上一层不太可能更改),然后包含最下一层类目,那最终 URL 是 www.example.com/mens/white-trainers/ 。现在,如果中间的类目做了调整,那 URL 是不会受到影响的,只有面包屑导航会变化。那如果把所有的类目结构移除,只保留最简单的 URL (www.example.com/mens-white-trainers/)会怎么样?我个人的经验是,结构化 URL 还是对排名有帮助的。下面是最近的一个例子:

该提升只是观察有更改的 URLs,其他并没有更改,然后就有了流量变化。不过最好还是测试一下。但要注意,URL 更改还是存在风险的。
10. H1 和 Title
H1 和 Title 标签一方面要切实表达列表页的主题,另一方面也尽可能匹配用户搜索的关键词。在实际应用时,H1 和 Title 标签应该需要经过一些测试。
模版优化
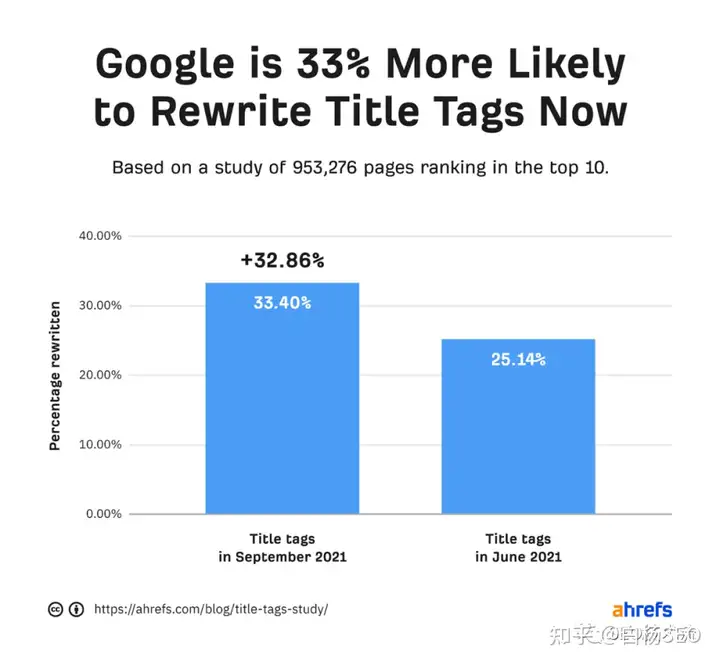
要配置好 H1 文案模版。因为 Google 2021 年 8 月更新了网页标题的创建方式,在 33.4% 的情况下会重写网页的标签(即修改网页的 Title 内容)。

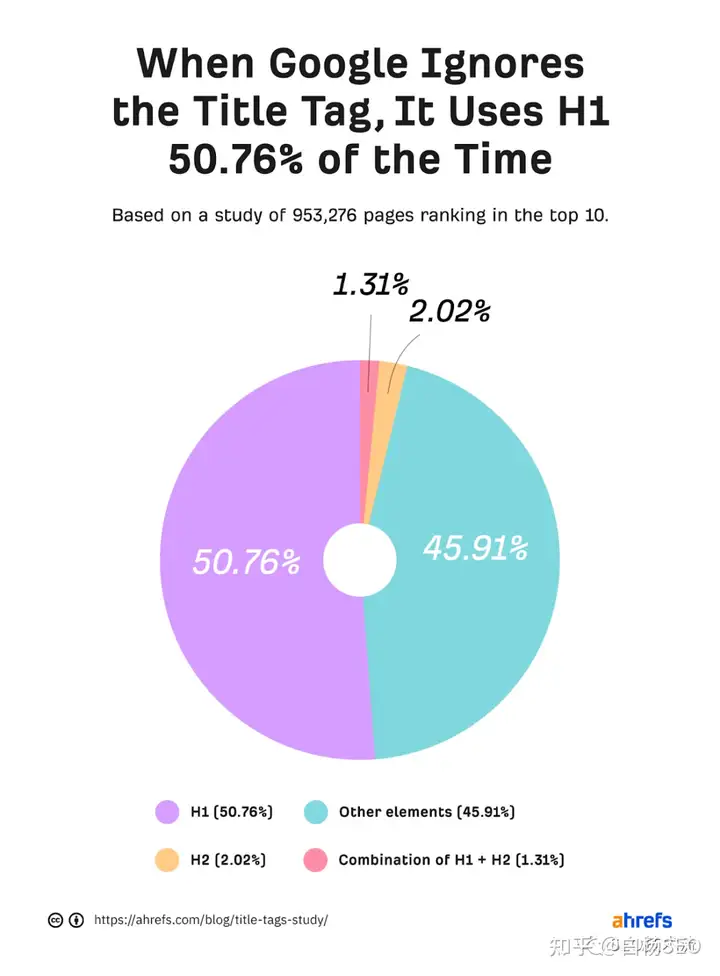
当 Google 重写标题标签时,Ahrefs 数据显示有 50.76% 都是采用 H1 标签的内容。

最好是通过测试找到一个 Google 不会重写的 Title 模板,比如这样:[页面 H1] - [品牌名称] 。你也可以加入一些其他内容,最好通过测试来最终确定。
不停的测试
你可以进行下面的一些测试,看哪些最适合你的站点:
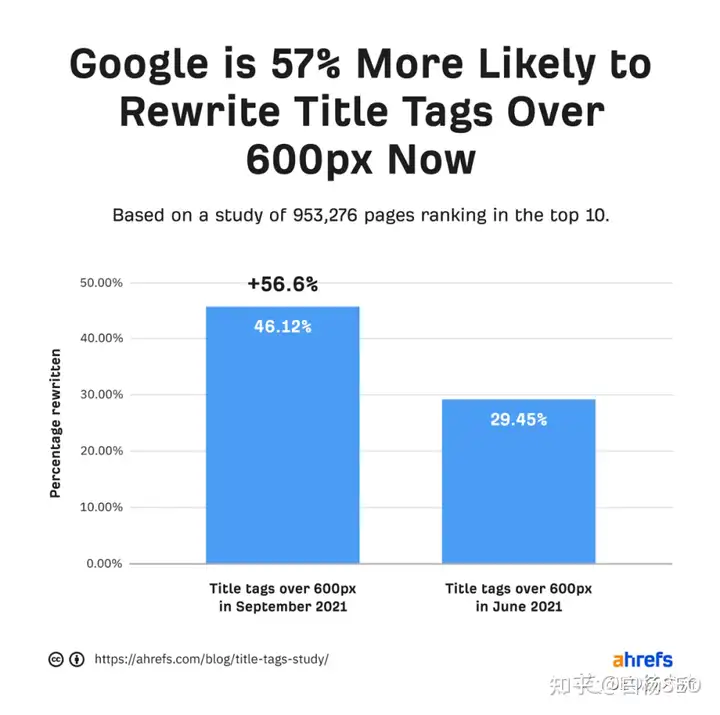
过长的标题最好有个额外规则,因为 Google 重写 600px 的标题的可能性要高 57%。

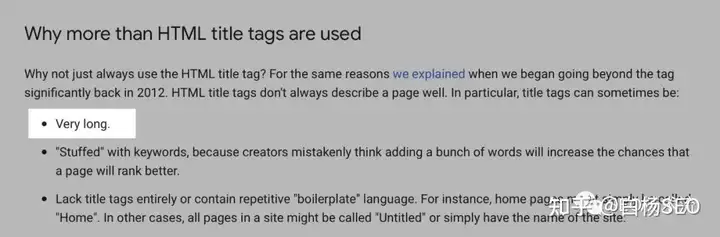
Google 也说过,标题过长也是会被改写的一个原因。

所以对于过长的标题,最好再单独设置一套模版,减少被改写的概率。
结构化数据
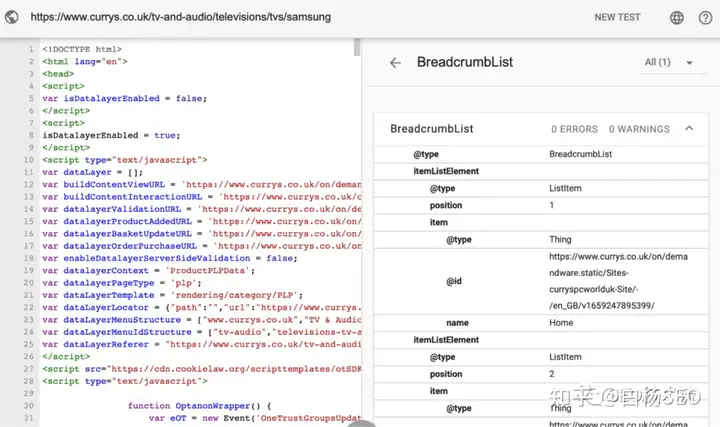
你可以在类目页添加结构化数据,帮助 Google 更好的了解内容,并增加富媒体搜索结果。类目页上可考虑的结构化数据类型有:
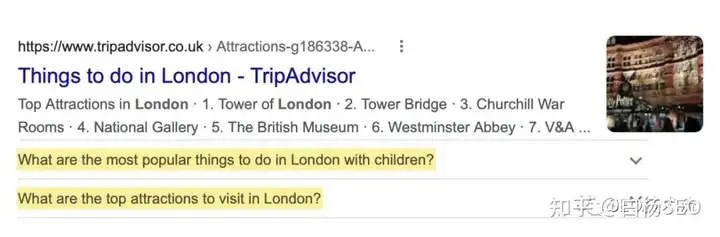
添加这些结构化数据将直接影响你的 SERP。对于常见问题,可以直接展示在 SERP 上,下面是 Trip Advisor 的 Case:

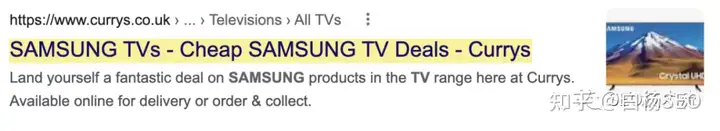
对于面包屑导航,Google 也会直接应用在 SERP 上,替换原来的 URL 结构,如下图:

你可以用架构标记验证器(http://validator.schema.org)来看到添加的结构化数据:

除了上面 2 种,Google 官方没有针对类目页的结构化数据的建议了。不过不止这些。在 Google 的一期播客中,Ryan Levering (在 Google 负责结构化数据的软件工程师)曾回答了 Google 推荐范围之外的结构化数据是否有价值:
在一些官方报告和文档中,我们并没有传达出(推荐范围外的结构化数据)有价值,因为中间有很复杂和微妙的计算。但是当我们在识别网页类型并遇到问题时,会将这些结构化数据作为参考的一个信息。所以是在一些少数情况下,这些内容才有用。
虽然是只有少数情况才有用,不过我还是倾向于尽可能多的补充内容。有两种类型的结构化数据是适合类目页的:
此外,你还可以将 mainEntity 添加到 CollectionPage 并在其中添加 ItemList。通过这样做,你可以告诉Google 页面的主要部分是产品列表,这有助于它更好地理解这是一个类别页面。下面是个简单的代码实例:
其他建议
你会注意到我在类目页上并没有提到评论和 Product 的结构化数据。有些网站会添加到类目页中,但我并不建议这么做。对于评价,Google 在搜索中心文档中明确提到,如果是某个类别的页面,请不要添加结构化数据。

Product 的结构化数据也有类似的说明。

关键字词:电商SEO,网站SEO